Baseline.js
A simple jQuery plugin for restoring vertical baselines thrown off by odd image sizes
I know to vertically align text to the middle of a block, you set the line-height to the same height of the block.
However, if I have a sentence with a word in the middle, that is 2em. If the entire sentence has a line-height the same as the containing block, then the larger text is vertically aligned but the smaller text is on the same baseline as the larger text.
How can I set it so both sizes of text are vertically aligned, so the larger text will be on a baseline lower than the smaller text?
Source: (StackOverflow)
I'm trying to programmatically align the baseline of an instance of UITextField with an instance of UIButton. I'm currently handling this calculation similar way described here, but with UITextField there can be an offset to the content. Any ideas how could I get the text position within UITextField or even better, is there a more simple way to align the baselines?
Source: (StackOverflow)
Let's say I have a simple TextBox next to a Label:
<StackPanel>
<StackPanel Orientation="Horizontal">
<Label Margin="3">MyLabel</Label>
<TextBox Margin="3" Width="100">MyText</TextBox>
</StackPanel>
...
</StackPanel>
This yields the following result:

As you can see, the base lines of MyLabel and MyText are not aligned, which looks ugly. Of course, I could start playing around with the margins until they match up, but since this is such a common requirement I'm sure that WPF provides a much easier and more elegant solution, which I just haven't found yet...
Source: (StackOverflow)
Thank you for submitting APPNAME_HERE.
We have reviewed your application and
have determined that it cannot be
posted to the App Store at this time
because it is not using a baseline
stream of 64 kbps for the HTTP Live
Streaming protocol to broadcast
streaming video. HTTP Live Streaming
is required when streaming video feeds
over the cellular network, in order to
have an optimal user experience and
utilize cellular best practices. This
protocol automatically determines
bandwidth available to users and
adjusts the bandwidth appropriately,
even as bandwidth streams change.
This allows you the flexibility to
have as many streams as you like, as
long as 64 kbps is set as the baseline
feed.
This is what I have gotten from Apple, eventhough I have a 48kbps, 64kbps, 128kbps AND 384kbps stream available.
How do I set the baseline feed? The way my app works now is it loads the lowest available first and then scales upwards with the bandwidth.
This is my index m3u8
#EXTM3U
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=48000
stream-soundonly.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=64000
stream-64k.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=128000
stream-128k.m3u8
#EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=384000
stream-384k.m3u8
Apple is really being nitpicky
Source: (StackOverflow)
I am writing to print text to an image using PHP. However, the function imagettftext() uses the baseline, whereas I need the text vertically centered.
So, I either need a method to print text with y not the distance from top to baseline, but from top to top of bounding box OR I need a method using which I could determine the distance between top of bounding box and baseline.
Apparently, I am confusing you. So, to make it clear: I am aware of the function imagettfbbox(). Using that function I can determine height and width of resulting text box. Its height, however, is utterly useless for vertical alignment when printing with imagettftext(), because the Y parameter is not the distance to the top of the box (or even the bottom, but at least something I could have used having the height) but the distance to the baseline of the text within.
EDIT: Why am I not accepting the latest answer?
See my latest comment below the answer, and use this image as a reference.
Source: (StackOverflow)
Here is my problem, I wants to create a baseline on our development Dateabase (Oracle 10g), and check into our svn for version control, and after this we will use liquibase to help us manage the incremental database changes.
My problem is how should I create baseline of Oracle 10g? the database now consists of 500+ tables, with large amount of configuration data, and I wants my db baseline to base on a set SQL scripts to check into subversion, rather then check in Oracle dump..
I have try use liquibase generateChangeLog, but it have some performance problem.. can anyone can recommends me any tools that will help me
1. Scan any Oracle Schema
2. Generate a set of SQL Scripts (With Table structures, and Data)..
Thanks in advance
James!
Source: (StackOverflow)
I have started to use DMVs to identify the performance issues we have been encountering in our SQL Server.
Has anyone built a repository to capture this DMV data which can be then baselined and compared against the current data moving forward?
Regards
Source: (StackOverflow)
I am using the following code to display a headline and a date next to each other using FPDF:
$this->SetFont('Helvetica', 'B', 30);
$this->Cell(120, 20, 'Rechnung 20130809-78');
$this->SetFont('Helvetica', '', 10);
$this->Cell(0, 20, '09. 08. 2013');
But the texts are not aligned properly:

How can I get it to work so that the baselines are on the same height?
I do not want a solution where I have to adjust the position of one of the elements manually. It has to work with every font-size I enter.
I already have tried to adjust the y-position automatically in my Cell-method, but the text is then not aligned at the baselines but at the bottom (where the g ends)!
public function Cell($w, $h=0, $txt='', $border=0, $ln=0, $align='', $fill=false, $link='') {
$text = utf8_decode($txt);
$startX = $this->GetX();
$startY = $this->GetY();
$this->SetY($startY - $this->FontSize / 2);
$this->SetX($startX);
parent::Cell($w, $h, $txt, $border, $ln, $align, $fill, $link);
$endX = $this->GetX();
$endY = $this->GetY();
$this->SetY($startY);
$this->SetX($endX);
}

Is there any way to do what I intend to do? Please help me! The green lines in the image above should be at the same height.
Source: (StackOverflow)
Try to adapt the zoomable baseline grid from the golden grid system: https://github.com/jonikorpi/Golden-Grid-System/blob/master/GGS.css
here's the relevant CSS (unless I'm missing something):
/*
*
* Zoomable baseline grid
* type size presets
*
*/
body {
/* 16px / 24px */
font-size: 1em;
line-height: 1.5em;
}
.small {
/* 13px / 18px */
font-size: 0.8125em;
line-height: 1.3846153846153846em;
}
.normal, h3 {
/* 16px / 24px */
font-size: 1em;
line-height: 1.5em;
/* 24 */
}
.large, h2, h1 {
/* 26 / 36px */
font-size: 1.625em;
line-height: 1.3846153846153846em;
}
.huge {
/* 42px / 48px */
font-size: 2.625em;
line-height: 1.1428571428571428em;
}
.massive {
/* 68px / 72px */
font-size: 4.25em;
line-height: 1.0588235294117647em;
}
.gigantic {
/* 110px / 120px */
font-size: 6.875em;
line-height: 1.0909090909090908em;
}
What I can't figure out is: why do the line-heights get smaller as the font-sizes get larger?
I'm trying to make a baseline grid of my own but I can't seem to extrapolate the equation that results in this pattern.
Clearly the font-size results from the classic
target ÷ context = result
if you do that math on the font-size, it works out. e.g. for the h2:
26px ÷ 16px = 1.625em
but that math breaks down for the line-heights.
stranger still is why the line-height for the .small class is the same as the line-height for the .large, h1, h2 ... however, this is the least of my concerns.
Source: (StackOverflow)
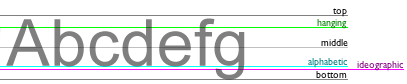
I'm looking for a way to implement some base line features using androids canvas.
Using functions like ascent and descent of the Paint object I've managed to implement most of the base lines but I don't know how the 'hanging' and 'ideographic' base lines could be implemented.
Does anybody know a way to calculate the offset required to draw text for these base lines?

Source: (StackOverflow)
I am currently using ClearCase over a remote network and it is painfully slow. It takes forever just to browse to the stream that I want to make a baseline of. Is there a quick, easy, and safe way to make a baseline from the cleartool interface of a specific stream?
Thanks,
Ian
Source: (StackOverflow)
My problem:
I'm currently working on a custom user control which displays pieces of text (each with a potentially different font) on one line. I'd like to align all those bits of text exactly along a common baseline. For example:
Hello, I am George.
------------------------------ <- all text aligns to a common baseline
^ ^ ^
| | |
Courier Arial Times <- font used for a particular bit of text
20pt 40pt 30pt
Because I haven't found any GDI+ functionality to do this directly, I came up with my own method (outlined below). However:
I wonder if there really isn't an easier way to get this done?
My current approach:
1) Gather a list of all System.Drawing.Fonts that will be used for drawing text.
2) For each Font, find the vertical position of the baseline in pixels, using the following code:
// variables used in code sample (already set)
Graphics G;
Font font;
...
// compute ratio in order to convert from font design units to pixels:
var designUnitsPerPixel = font.GetHeight(G) /
font.FontFamily.GetLineSpacing(font.Style);
// get the cell ascent (baseline) position in design units:
var cellAscentInDesignUnits = font.FontFamily.GetCellAscent(font.Style);
// finally, convert the baseline position to pixels:
var baseLineInPixels = cellAscentInDesignUnits * designUnitsPerPixel;
3) For all Fonts used, determine the maximum baseLineInPixels value as computed above and store this value to maxBaseLineInPixels.
4) Draw each bit of text in the following manner:
// variables used in code sample (already set):
Graphics G;
Font font;
string text;
...
// find out how much space is needed for drawing the text
var measureF = G.MeasureString(text, font);
// determine location where text will be drawn:
var layoutRectF = new RectangleF(new PointF(0f, 0f), measureF);
layoutRectF.Y += maxBaseLineInPixels - baseLineInPixels;
// ^ the latter value 'baseLineInPixels' is specific to the font used
// draw text at specified location
G.DrawString(text, font, Brushed.Black, layoutRectF);
Am I missing something, or is there really no easier way?
Source: (StackOverflow)
I have this really silly question to be honest.
Anyways here goes.
Ive been trying to use the vertical align: baseline; which is working in itself. The problem is that it works in IE and Firefox. My problem is that for some wierd reason it doesnt work in Chrome.
a screenshot of the problem in chrome
http://img576.imageshack.us/img576/8976/chromem.png
And this is how its supposed to look like ( There is a 14px padding else it would be at the very top)
http://img62.imageshack.us/img62/140/firefoxi.png
it looks the same in IE as in firefox.
Im not using a table to my images and texts (Just pointing out)
I hope that someone can help me because this has been giving me headaches for 2 days now almost :(
Source: (StackOverflow)
I like to plot simple time series data and overplot precipitation data. The following code plots a line for the usual data and adds barplots (or histogram bars) for the precipitation data.
D # a simple (zoo) time series
P # a simple (zoo) time series of precipitation
plot(D, type="l")
lines(P, type="h", lwd=5)
But the bars are based on the y=0 axis and rise topwards. But usual in hydrology are precipitation bars that are based on the very top axis and "flow" downwards. D has arbitrary y-ranges, so I would prefer a solution that does fix a value for the baseline of P.
I googled a lot but did not manage to find how to do this in R without ggplot and without extra packages like hydrograph.
Source: (StackOverflow)